Selamat sore semua, lagi mood tulis artikel lagi nih hehe. Oke buat hari ini saya mau berbagi
Cara bagaimana Memasang SyntaxHighlighter di
Blogger. Pasti sudah tahu kan apa itu
SyntaxHighlighter ?? saya anggap semua udah pada tahu yak hehe. Dengan
SyntaxHighlighter kode atau script kita yang dari
XML,
JS,
JAVA sampai
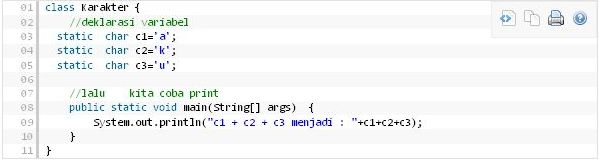
PHP bisa rapih tampilannya. Bagi para sahabat Blogger yang suka posting tentang kode-kode programming cocok banget nih. Oke tanpa banyak basa basi berikut Preview dan cara pemasangannya, cekidot :

Gimana ?? bagus gak hehe. oke langsung saja berikut langkah-langkanya :
1. Login ke Blogger, setelah masuk Dasbor / Dashboard pilih Blog (jika punya blog lebih dari satu)
2. Setelah itu pilih Rancangan lalu pilih Edit HTML
3. Sebelumnya backup dulu template-nya dengan cara mengklik tulisan "Download Template Lengkap"
4. Setelah di backup lanjut ke langkah berikutnya, cawang "Expand Template Widget"
5. Selanjutnya salin kan kode dibawah ini sebelum tag </head> ingat tag </head>.
<link href='http://alexgorbatchev.com/pub/sh/2.1.364/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/2.1.364/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shCore.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCpp.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCSharp.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushCss.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJava.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushJScript.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPhp.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPython.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushRuby.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushSql.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushVb.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushXml.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.364/scripts/shBrushPerl.js' type='text/javascript'></script> <script language='javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.1.364/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
6. Sudah di salin, oke sekarang klik tombol "Simpan Template"
7. Selesai hehe
Sampai saat ini ada 8 versi dari SyntaxHighlighter yaitu :
* http://alexgorbatchev.com/pub/sh/1.5.1/
* http://alexgorbatchev.com/pub/sh/2.0.278/
* http://alexgorbatchev.com/pub/sh/2.0.287/
* http://alexgorbatchev.com/pub/sh/2.0.296/
* http://alexgorbatchev.com/pub/sh/2.0.320/
* http://alexgorbatchev.com/pub/sh/2.1.364/
* http://alexgorbatchev.com/pub/sh/2.1.382/
* http://alexgorbatchev.com/pub/sh/current/
Jadi jika ingin mengganti versi nya tinggal replace "http://alexgorbatchev.com/pub/sh/2.1.364/" dengan salah satu versi diatas. hah cuma begitu ?? gampang banget berarti. Belum euy sekarang kalau sahabat blogger memposting sebuah kode di postingan. Harus dalam ruang lingkup tag<script> ... </script> atau <pre> ... </pre>. oke berikut contohnya :
1. Dengan tag <script>
<script type="syntaxhighlighter" class="brush: html"><![CDATA[ #######KODE SOBAT BLOGGER############ ]]></script> 2. Dengan tag <pre>
<pre class="brush: js"> #########KODE SOBAT BLOGGER######## </pre> Untuk info lebih lanjut Sahabat Blogger bisa langsung ke website
SyntaxHighlighter. Oke cukup sekian postingan hari ini semoga bermanfaat. Akhir kata Keep Smile & Sharing :).
Title : Cara Memasang SyntaxHighlighter di Blogger
Description : Selamat sore semua, lagi mood tulis artikel lagi nih hehe. Oke buat hari ini saya mau berbagi Cara bagaimana Memasang SyntaxHighlighter di ...